
Para el 2022 nos trae innovaciones interesantes en diseño web que nos va a ayudar a mejorar la experiencia de usuario y a potenciar, sobre todo, la personalización de los sitios webs o tiendas online.
Hoy en día, hay cerca de 2 mil millones de webs en el mundo y el objetivo siempre que hay que tener en mente, cuando se inicia un proyecto web, es la de lograr destacar entre la multitud.
1.Los Colores brillantes y saturados
La tendencia es la de usar colores brillantes y saturados que se imponen a los colores pastel que muchas webs han empleado en los últimos años. Es importante saber que el color es un factor muy importante a la hora de diseñar y está relacionado con la psicología así que hay que pensarse muy bien el color elegido para nuestra web.
2.El contenido
Cuando hablamos del contenido, nos referimos al, contenido personalizado,sobre todo, en las tiendas online. Un ejemplo claro lo tenemos, cuando una tienda online recuerda las búsquedas y pedidos que se ha realizado en anteriores visitas y esto sirve para, después, ofrecer, un contenido adaptado a los intereses del usuario. Lo hacen tanto para conseguir una experiencia de usuario cada vez mejor pero también para aumentar el ratio de conversión.
3.La inteligencia artificial
Cuando hablamos de la inteligencia artificial en diseño web, nos referimos a usar, por ejemplo, un chatbot que permite simular la conversación con una persona, dándole respuestas automatizadas a sus preguntas. Además, usar un chatbot también nos va a ayudar a mejorar la experiencia de usuario.
Así que, aunque una buena idea es usar la inteligencia artificial, no debemos perder de vista el toque personal a nuestro sitio web.
4.Las microinteracciones
¿Cómo le podemos dar ese toque personal a nuestro sitio web? A través de las microinteracciones. Éstas se tratan de pequeñas animaciones que guían al usuario mediante alguna acción concreta. Por ejemplo, una alerta que te notifica del último vídeo subido en youtube por tu YouTuber favorito y te permite, además, pulsar para verlo de inmediato.
5.Los gradientes de color
Los gradientes son efectos que se obtienen al combinar varios colores de aspecto vanguardista en la web.
Un ejemplo lo podemos ver en Spotify, quien recuperó la tendencia de combinar imágenes con gradientes monocolor o duotonos y lo convirtió en la seña de identidad.
Una peculiaridad es que los gradientes no son usados en grandes áreas o en el fondo, sino más bien se aplican a elementos secundarios de la composición o a elementos de la interfaz que sobresalen de la pantalla.
6.Imágenes en 3D
Una técnica para simular las imágenes en 3D es el parallax, consiguiendo que el fondo se mueva a una velocidad distinta que la del contenido. El resultado es un ligero efecto de profundidad, dejando ver partes del sitio web que antes no podías visualizar.
Al final conseguiremos un efecto que, simulando profundidad, llama la atención y rompe el espacio plano de las pantallas.
7.El minimalismo
Este concepto debemos aplicarlo siempre en todos nuestros proyectos de diseño web. El hecho de diseñar un entorno limpio y con pocos elementos, cuidadosamente seleccionados, ayuda a que la experiencia del usuario se centre en lo que realmente importa para que el usuario realice las acciones que buscamos.
Aunque, no debemos confundir un diseño minimalista con un diseño simple.
Navegación simplificada
La navegación simplificada está muy relacionada con el minimalismo, es decir, cuanto más fácil sea llegar a lo que buscan nuestros usuarios, más probabilidades habrá de que esos usuarios compren.
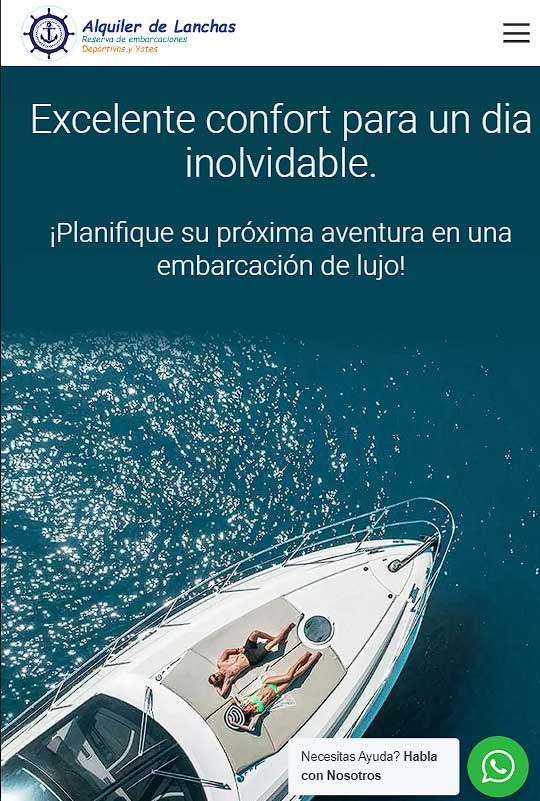
Las imágenes grandes y con texto
Las imágenes grandes en los sitios web están de moda. Si las utilizamos en nuestros proyectos web conseguiremos centrar la atención del usuario y capturar su atención, creando experiencias persuasivas y seductoras.
Este tipo de diseños se caracteriza por tener títulos muy grandes y en negritas o mensajes abreviados.
La accesibilidad
La última tendencia es la accesibilidad. Debemos tener en cuenta que los robots de Google leen un sitio web igual que el programa que describe la web a las personas invidentes.
Nuestro objetivo como diseñadores, es la de lograr que las páginas web sean utilizables por el máximo número de personas, independientemente de sus conocimientos o capacidades personales e independientemente de las características técnicas del equipo utilizado para acceder a la Web.
Las personas con discapacidad son también potenciales usuarios o clientes de nuestra web, por lo que, si no los tenemos en cuenta, estaremos perdiendo buenas oportunidades de negocio
En definitiva, si una página web es accesible, Google la comprenderá mejor y, por tanto, podrá posicionarla mejor.
Esperamos que estas tendencias en diseño web en 2022 vengan para quedarse ya que nos ayudan a mejorar la usabilidad y experiencia de usuario de nuestros proyectos web.